变量
变量定义
TypeScript 变量的命名规则:
- 变量名称可以包含数字和字母。
- 除了下划线
_和美元$符号外,不能包含其他特殊字符,包括空格。 - 变量名不能以数字开头。
- 1,变量使用前必须先声明,可以使用
var来声明变量。
声明变量的类型及初始值:
1 | var [变量名] : [类型] = 值; |
- 2,声明变量的类型,但没有初始值,变量值会设置为
undefined:
1 | var [变量名] : [类型]; |
- 3,声明变量并初始值,但不设置类型,该变量可以是任意类型:
1 | var [变量名] = 值; |
- 4,声明变量没有设置类型和初始值,类型可以是任意类型,默认初始值为
undefined:
1 | var [变量名]; |
实例
1 | var uname:string = "Runoob"; |
注意:变量不要使用 name 否则会与 DOM 中的全局 window 对象下的 name 属性出现了重名。
使用 tsc 命令编译以上代码,得到如下 JavaScript 代码:
1 | var uname = "Runoob"; |
执行该 JavaScript 代码输出结果为:
1 | 名字: Runoob |
TypeScript 遵循强类型,如果将不同的类型赋值给变量会编译错误,如下实例:
1 | var num:number = "hello" // 这个代码会编译错误 |
类型断言(Type Assertion)
类型断言可以用来手动指定一个值的类型,即允许变量从一种类型更改为另一种类型。
语法格式:
1 | <类型>值 |
实例
1 | var str = '1' |
TypeScript 是怎么确定单个断言是否足够
当 S 类型是 T 类型的子集,或者 T 类型是 S 类型的子集时,S 能被成功断言成 T。这是为了在进行类型断言时提供额外的安全性,完全毫无根据的断言是危险的,如果你想这么做,你可以使用 any。
它之所以不被称为类型转换,是因为转换通常意味着某种运行时的支持。但是,类型断言纯粹是一个编译时语法,同时,它也是一种为编译器提供关于如何分析代码的方法。
编译后,以上代码会生成如下 JavaScript 代码:
1 | var str = '1'; |
执行输出结果为:
1 | 1 |
类型推断
当类型没有给出时,TypeScript 编译器利用类型推断来推断类型。
如果由于缺乏声明而不能推断出类型,那么它的类型被视作默认的动态 any 类型。
1 | var num = 2; // 类型推断为 number |
- 第一行代码声明了变量 num 并=设置初始值为 2。 注意变量声明没有指定类型。因此,程序使用类型推断来确定变量的数据类型,第一次赋值为 2,num 设置为 number 类型。
- 第三行代码,当我们再次为变量设置字符串类型的值时,这时编译会错误。因为变量已经设置为了 number 类型。
1 | error TS2322: Type '"12"' is not assignable to type 'number'. |
变量作用域
变量作用域指定了变量定义的位置。
程序中变量的可用性由变量作用域决定。
TypeScript 有以下几种作用域:
- 全局作用域 − 全局变量定义在程序结构的外部,它可以在你代码的任何位置使用。
- 类作用域 − 这个变量也可以称为 字段。类变量声明在一个类里头,但在类的方法外面。 该变量可以通过类的对象来访问。类变量也可以是静态的,静态的变量可以通过类名直接访问。
- 局部作用域 − 局部变量,局部变量只能在声明它的一个代码块(如:方法)中使用。
实例:
1 | var global_num = 12 // 全局变量 |
以上代码使用 tsc 命令编译为 JavaScript 代码为:
1 | var global_num = 12; // 全局变量 |
执行以上 JavaScript 代码,输出结果为:
1 | 全局变量为: 12 |
如果我们在方法外部调用局部变量 local_num,会报错:
1 | error TS2322: Could not find symbol 'local_num'. |
运算符
TypeScript 主要包含以下几种运算:
- 算术运算符
- 逻辑运算符
- 关系运算符
- 按位运算符
- 赋值运算符
- 三元/条件运算符
- 字符串运算符
- 类型运算符
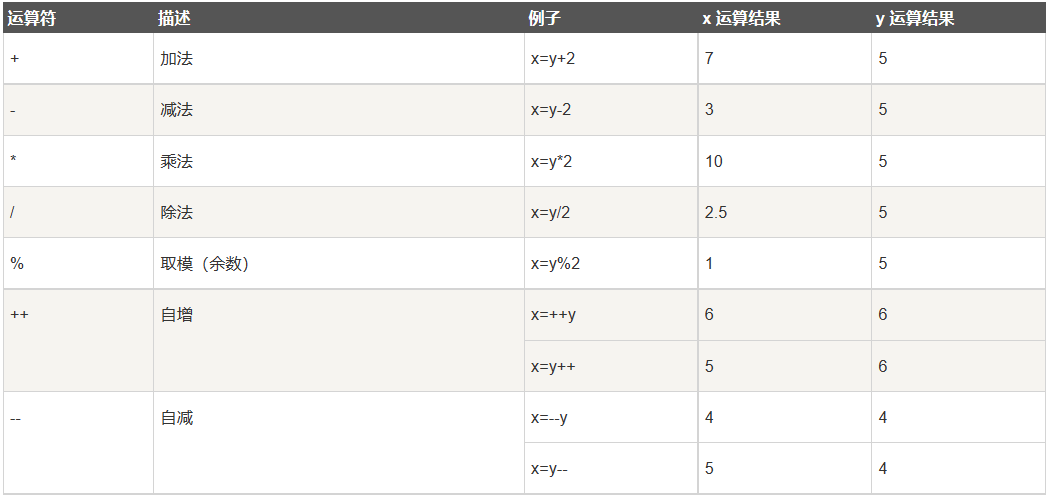
算术运算符
假定 y=5,下面的表格解释了这些算术运算符的操作:

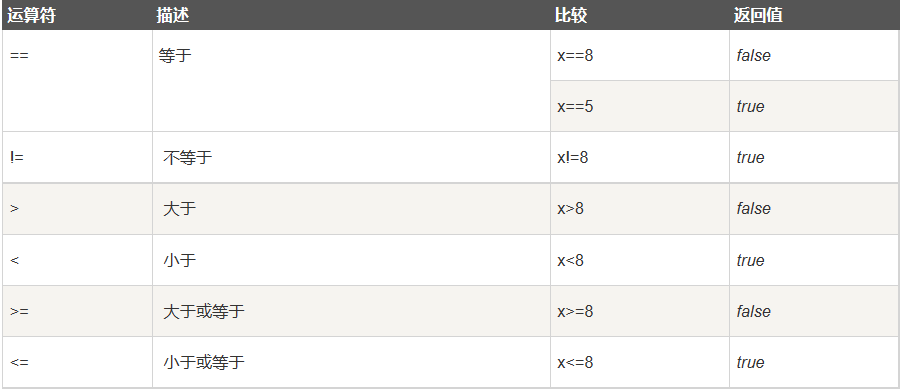
关系运算符
关系运算符用于计算结果是否为 true 或者 false。
x=5,下面的表格解释了关系运算符的操作:

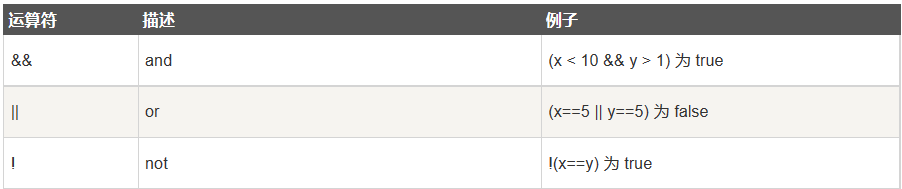
逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:

短路运算符(&& 与 ||)
1 | var a = 10 |
位运算符
位操作是程序设计中对位模式按位或二进制数的一元和二元操作。

赋值运算符
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

三元运算符 (?)
1 | var num:number = -2 |
类型运算符
typeof运算符
typeof 是一元运算符,返回操作数的数据类型。
查看以下实例:
1 | var num = 12 |
使用 tsc 命令编译以上代码得到如下 JavaScript 代码:
1 | var num = 12; |
以上实例输出结果如下:
1 | number |
instanceof
instanceof 运算符用于判断对象是否为指定的类型。
其他运算符
负号运算符(-)
更改操作数的符号,查看以下实例:
1 | var x:number = 4 |
使用 tsc 命令编译以上代码得到如下 JavaScript 代码:
1 | var x = 4; |
以上实例输出结果如下:
1 | x 值为: 4 |
字符串运算符: 连接运算符 (+)
+ 运算符可以拼接两个字符串,查看以下实例:
1 | var msg:string = "testcn"+".COM" |
使用 tsc 命令编译以上代码得到如下 JavaScript 代码:
1 | var msg = "testcn" + ".COM"; |
以上实例输出结果如下:
1 | testcn.COM |
语法
条件语句
条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if…else if….else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
示例:
1 | // if 语句 |
循环
for循环
语法格式如下所示:
1 | for ( init; condition; increment ){ |
流程解析:
1,init 会首先被执行,且只会执行一次。这一步允许您声明并初始化任何循环控制变量。也可以不在这里写任何语句,只要有一个分号出现即可。
2,接下来,会判断 condition。如果为 true,则执行循环主体。如果为 false,则不执行循环主体,且控制流会跳转到紧接着 for 循环的下一条语句。
3,在执行完 for 循环主体后,控制流会跳回上面的 increment 语句。该语句允许您更新循环控制变量。该语句可以留空,只要在条件后有一个分号出现即可。
4,条件再次被判断。如果为 true,则执行循环,这个过程会不断重复(循环主体,然后增加步值,再然后重新判断条件)。在条件变为 false 时,for 循环终止。
statement(s) 可以是一个单独的语句,也可以是几个语句组成的代码块。
condition 可以是任意的表达式,当条件为 true 时执行循环,当条件为 false 时,退出循环。
实例:
计算 5 的阶乘, for 循环生成从 5 到 1 的数字,并计算每次循环数字的乘积。
1 | var num:number = 5; |
for…in 循环
语法格式如下所示:
1 | for (var val in list) { |
val 需要为 string 或 any 类型
实例
1 | var j:any; |
for…of 、forEach、every 和 some 循环
TypeScript 还支持 for…of 、forEach、every 和 some 循环。
for…of 语句创建一个循环来迭代可迭代的对象。在 ES6 中引入的 for…of 循环,以替代 for…in 和 forEach() ,并支持新的迭代协议。for…of 允许遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)等可迭代的数据结构等。
for…of 循环:
1 | let someArray = [1, "string", false]; |
forEach、every 和 some 是 JavaScript 的循环语法,TypeScript 作为 JavaScript 的语法超集,当然默认也是支持的。
因为 forEach 在 iteration 中是无法返回的,所以可以使用 every 和 some 来取代 forEach。
forEach 循环:
1 | let list = [4, 5, 6]; |
every循环:
1 | let list = [4, 5, 6]; |
while 循环
1 | var num:number = 5; |
do…while 循环
1 | var n:number = 10; |
break,continue与无限循环
break // 找到一个后退出循环
continue // 会跳过当前循环中的代码,强迫开始下一次循环
无限循环:
1 | for(;;) { |
函数
函数定义
语法格式:
1 | function test() { // 函数定义 |
函数返回值
语法格式:
1 | // 返回值的类型需要与函数定义的返回类型(return_type)一致。 |
带参数函数
语法格式:
1 | function func_name( param1 [:datatype], param2 [:datatype]) { |
- param1、param2 为参数名。
- datatype 为参数类型。
实例
1 | function add(x: number, y: number): number { |
可选参数和默认参数
可选参数
参数设置为可选,可选参数使用问号标识 ?。
可选参数必须跟在必需参数后面。
1 | function buildName(firstName: string, lastName?: string) { |
默认参数
注意:参数不能同时设置为可选和默认。
语法格式为:
1 | function function_name(param1[:type],param2[:type] = default_value) { |
1 | function calculate_discount(price:number,rate:number = 0.50) { |
剩余参数
剩余参数语法允许我们将一个不确定数量的参数作为一个数组传入。
1 | function buildName(firstName: string, ...restOfName: string[]) { |
函数的最后一个命名参数 restOfName 以 … 为前缀,它将成为一个由剩余参数组成的数组,索引值从0(包括)到 restOfName.length(不包括)。
1 | function addNumbers(...nums:number[]) { |
匿名函数
语法格式如下:
1 | var res = function( [arguments] ) { ... } |
示例:
1 | var res = function(a:number,b:number) { |
匿名函数自调用
匿名函数自调用在函数后使用 () 即可:
1 | (function () { |
构造函数
TypeScript 也支持使用 JavaScript 内置的构造函数 Function() 来定义函数:
语法格式如下:
1 | var res = new Function ([arg1[, arg2[, ...argN]],] functionBody) |
参数说明:
- arg1, arg2, … argN:参数列表。
- functionBody:一个含有包括函数定义的 JavaScript 语句的字符串。
1 | var myFunction = new Function("a", "b", "return a * b"); |
递归函数
1 | function factorial(number) { |
Lambda函数
Lambda 函数也称之为箭头函数。
箭头函数表达式的语法比函数表达式更短。单个参数 () 是可选的:
函数只有一行语句:
1 | ([param1, parma2,…param n])=>statement; |
示例:
1 | var foo = (x:number)=>10 + x |
函数重载
重载是方法名字相同,而参数不同,返回类型可以相同也可以不同。
每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表。
参数类型不同:
1 | function disp(string):void; |
参数数量不同:
1 | function disp(n1:number):void; |
参数类型顺序不同:
1 | function disp(n1:number,s1:string):void; |
如果参数类型不同,则参数类型应设置为 any。
参数数量不同你可以将不同的参数设置为可选。
实例:
1 | function disp(s1:string):void; |